webview小程序接入说明
注意
根据本说明操作前,请与您小程序的开发方确认小程序使用webview技术开发。本嵌入方法不支持完全使用原生开发的小程序。
如果您想通过在小程序中插入云雀JS漂浮代码或小程序链接的方式嵌入云雀客服,请按照下面的步骤。
1.在微信小程序后台加入业务域名
1.1复制域名
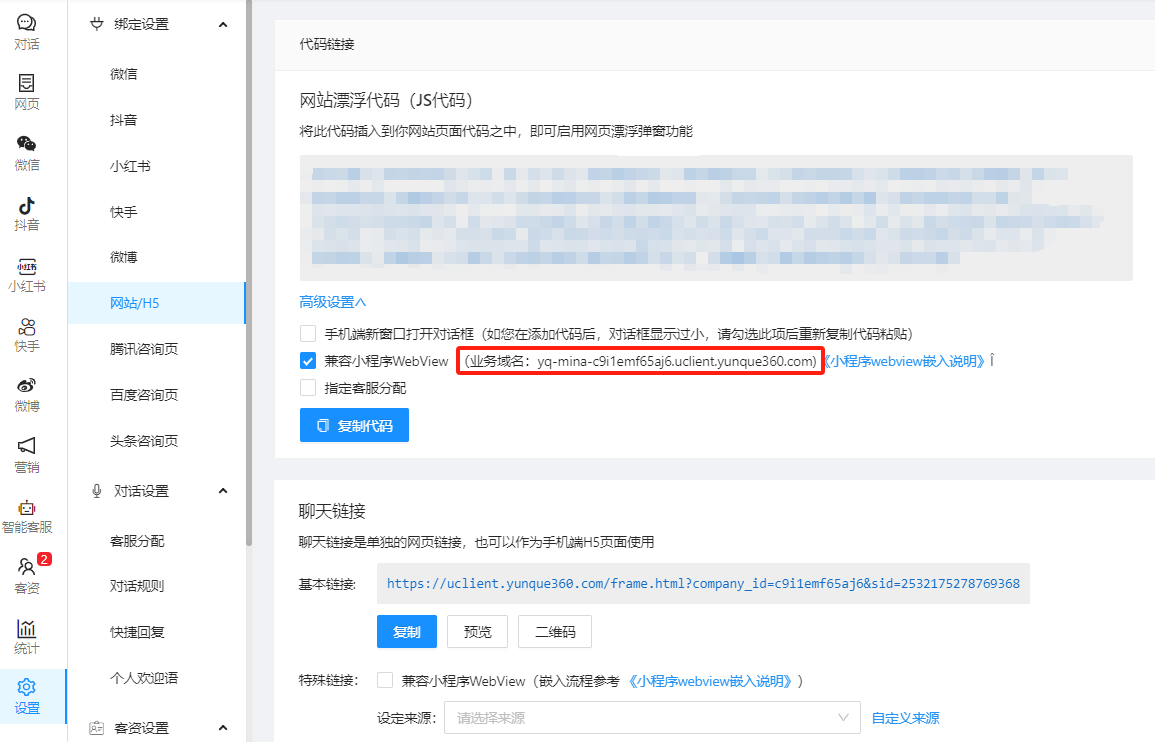
管理员点击【设置】-【网站/H5】-【代码链接】,勾选上兼容小程序WebView,复制『小程序业务域名』(如下图)
1.2配置业务域名
通过 https://mp.weixin.qq.com/ 登陆小程序后台,点击左侧【开发】-【开发管理】,右侧【开发设置】-【业务域名】;
点击【下载校验文件】,将校验文件发给云雀的技术支持人员提交校验文件与域名;
输入上一步复制的业务域名;
云雀的技术支持为您上传文件后,您点击保存即可;
2.获取漂浮插件代码
管理员前往【设置】-【网站/H5】, 点击【代码链接】展开下拉选项。如图所示,勾选【兼容小程序WebView以后】,复制新的代码即可。
3.获取云雀链接
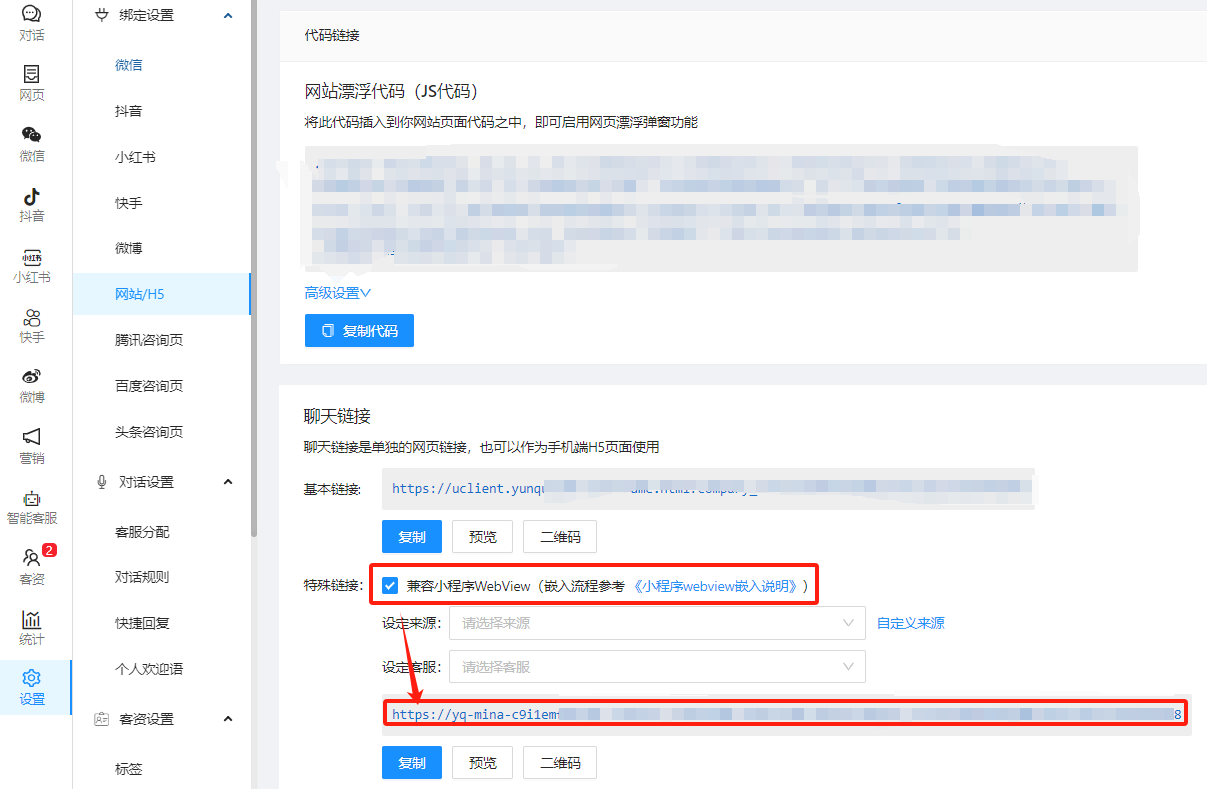
管理员前往【设置】-【网站/H5】, 点击【代码链接】,勾选【特殊链接】中的兼容小程序WebView,复制如图所示位置的链接即可。
常见问题
Q:如何使用webview方式进行小程序开发?
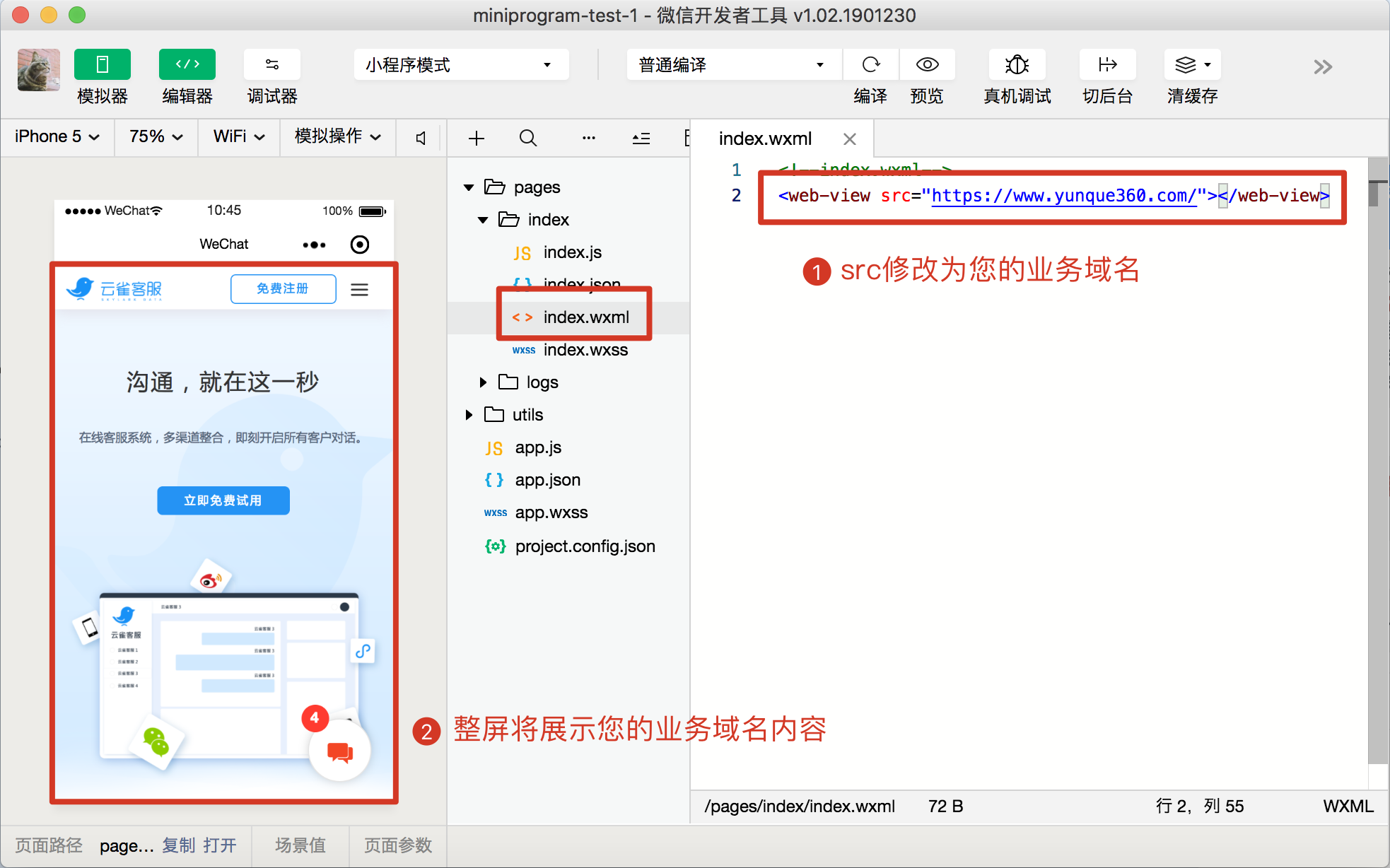
A:如下图,在wxml中放入webview代码,并指向您的业务域名即可。注意,在webview中您将无法使用小程序的API,例如获取微信用户授权。更多参数请参考:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
内容目录: